#CTO의 #사이트해부! ㅋㅋㅋ 기다리셨쥬?
#장인하CTO 에게 의뢰해서 받아낸 글이에요~
1조 찍고 상장, 상장하고 쭉쭉 날고 있는 #REVOLVE!
과연 얘네 사이트는 어케 생겨먹었을까유?
오늘과 내일, 함 파봅시다요오오~
**이 글은 서울벤처스의 장인하 CTO께 의뢰해 작성한 글이에요. 이 글은 원래 유료 회원들을 위한 글이에요. 그런데 오늘은 아무래도 첫 회라서 일반에게도 공개할까 합니다~
edited by 하지영
지난 6월 7일 Revolve가 상장했습니다. 상장 가치는 1조 원이 넘는데요. 어느 기업이나 처음부터 1조 원을 만들 거라고는 생각하지 못 할 겁니다.

Revolve는 데이터 분석 & SNS 마케팅을 중심으로 커머스 시장을 공략하고 있습니다. 다양한 방식의 캠페인을 진행하고, 디자이너 브랜드를 판매하는 형식입니다. 비즈니스를 풀어가는 방식은 기업마다 개성이 다르고 사업의 비전도 다르기 때문에, 어떤 방식이 올바른지 평가하기는 어려울 것 같습니다. 다만 성장하는 기업이라면, 무언가 그들만의 전략이 있을 것이라는 생각은 듭니다.
Revolve가 이야기 하는 주제는 데이터, 그리고 SNS입니다. 그렇다면 Revolve는 대체 어떤 방식으로 비즈니스를 풀어가는 것일까요.
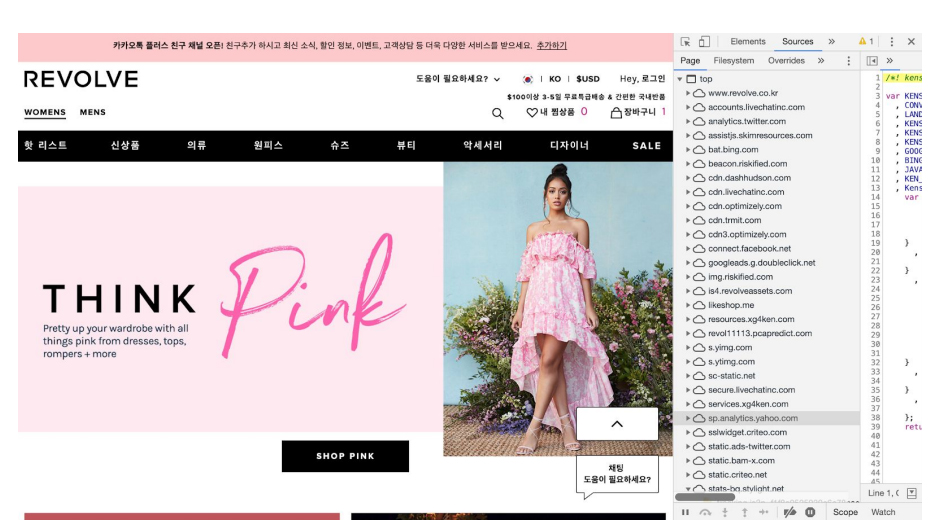
질문에 대한 답을 고민하다가 Revolve의 사이트를 한 번 열어보았습니다.

“혹시 내 홈페이지도 이렇게 다 보이는 것 아니냐?” 하시는 분들이 계실 수 있습니다. 맞습니다. 잘 보입니다. 홈페이지에 외부 회사의 도구를 사용하신다면, 어느 곳에서나 누구든 그 내용물을 열어볼 수 있습니다. 소위 말하는 “해킹” 이런 건 아니라는 뜻입니다.
1. Overview
이렇게 홈페이지를 열어보면 다양한 정보들을 알 수 있습니다. 이 홈페이지를 여는 데 얼마의 시간이 소요되는지, 홈페이지에서 소비되는 데이터는 얼마나 되는지, 어떤 사소한 부분에서는 어떤 마케팅 도구가 사용되고, 어떤 데이터 분석 도구를 사용하는지. 아마 가장 사람들의 호기심을 자극하는 부분은 마케팅 도구는 무엇을 쓰는가? 하는 부분이 될 것 같습니다.
개발자의 관점에서 Revolve 홈페이지는 굉장히 매력적인 특징을 몇 가지 가지고 있습니다. 정리해 보자면 다음과 같은 당연한 것들입니다.
- 메인 홈페이지의 크기가 매우 작다.
- 홈페이지 로딩이 빠르다.
- 스크립트 오류가 없다.
어찌 보면 매우 당연하다고 평가해도 될 부분들이지만, 사실 그렇지 않습니다. 이 부분을 먼저 하나씩 살펴 보겠습니다.
[메인 홈페이지의 크기가 매우 작다]
홈페이지의 메인은 대문 역할을 합니다. 고객이 들어왔을 때, 가장 먼저 보게 되는 사이트의 얼굴입니다. 이 메인 페이지에 사람들은 고객에게 보여주고 싶은 많은 것들을 표현하고자 합니다. 그러다 보니 더 많은 사진, 더 선명한 사진을 노출하게 되기 마련이고, 결국 고객에게 보여주는 메인 페이지의 크기가 거대해지는 경우가 많습니다.
그러나, 중요한 사실 하나를 잊어서는 안 됩니다. “고객은 모바일로 자주 접속한다.”는 사실이죠.
Revolve의 모바일 사이트 최초 사이즈는 2MB가 채 되지 않습니다. 스크롤을 끝까지 내려도 5MB 정도입니다. PC에서는 좀 더 관대한 편인데요. 최초 로딩 시 10mMB내외, 스크롤을 내렸을 때 20MB 정도입니다.
숫자로는 의미가 없으니 고객의 경험으로 가정을 해보면 좋을 것 같습니다. Revolve의 메인 페이지는 일반적인 스마트폰에서 무제한 요금제를 사용할 경우 “하루종일 들여다 보아도 괜찮은 사이트”입니다. 약 1,000회 정도 페이지를 본다면 하루치 데이터를 다 사용할 수 있겠죠.
하지만 이 크기가 커지면 이야기가 달라집니다. Topshop의 모바일 사이트만 해도 메인 페이지에서 15MB 정도의 데이터를 소모합니다. asos의 경우 약 5MB 정도죠.
국내 사이트의 경우는 좀 심각합니다.
종합 쇼핑몰 A사의 경우 약 20MB, 소셜 커머스 B사의 경우 30MB 정도의 공간을 차지합니다. Revolve의 약 10배 정도죠. 그렇다 하더라도 매우 양호한 편입니다. 고객이 약 100페이지 정도를 살펴보아도 큰 무리가 없을 테니까요.
소호몰로 성장한 S사의 경우 약 70MB, 오프라인 매장을 연동한 I사의 경우 약 100MB 정도의 데이터를 사용합니다. 여기서부터는 심각한 문제가 발생합니다. 고객이 10페이지 정도 방문을 하게 된다면, 통신사는 고객의 데이터 사용을 제한해 버립니다.
통상적으로 데이터 속도를 100mbps 에서 약 500kbps정도로 줄여 버리는데, 그러면 겨우 속도가 1/200 수준이 되죠. 옷을 사고 싶어서 쇼핑을 하는데, 10페이지 정도 보고 나면 더 이상은 사진이 보이지 않아서 구매 자체가 어려워지는 현상을 겪게 되는 겁니다.
더 선명한 사진으로 고객을 유혹하려 했다면, 엄청난 실수가 된 셈이겠죠?
[홈페이지 로딩이 빠르다]
뭔가 또 매우 당연한 이야기가 될 수도 있을 것 같습니다.
이 로딩이라는 것은 기술적으로 “몇 초 이내에 불러온다” 이런 뜻으로 쓴 말은 아닙니다. Revolve는 2초 이내에 고객이 볼 화면을 그립니다. 부가적인 콘텐츠는 일단 메인 화면을 그리고 나서 불러오는 셈이죠.
이 부분이 굉장히 중요합니다. 고객이 주목하는 부분을 빠르게 보여주는 것을 우선으로 한다는 말입니다. 화려한 애니메이션, 다채로운 사진보다 우선시 되는 것은 “고객이 보고 싶은 것을 먼저 보여주는 것” 인 셈이죠.
인터넷 환경이 3G인 상황에서도(500kbps-일반적인 통신사 데이터 제한량), Revolve의 메인 페이지는 가능한 한 10초 이내에 원하는 콘텐츠를 먼저 그려냅니다. 홈페이지가 뜨는 동안 고객이 시선을 돌릴 틈을 주지 않겠다는 뜻이겠죠?
이 부분도 국내 사례와 비교를 좀 해보았는데요. A사의 경우 고객 경험이 가능한 화면을 그리기까지 약 3초, 3G 상황에서 약 40초 정도가 소요되었습니다. B사의 경우 고객 경험까지 8초, 3G 상황에서 1분을 초과하는 사용자 경험을 제공하고 있습니다.
가벼운 홈페이지가 꼭 좋은 것만은 아니고, 또 한국의 인터넷 환경은 매우 빠릅니다. 전국 곳곳에 wifi가 있는 환경을 생각한다면, 큰 문제는 아닐지도 모릅니다.
하지만 해외 진출을 고려하고 있다면, 절대 간과해서는 안 될 부분일 겁니다. 세상엔 아직도 매우 느린 인터넷을 사용하는 국가가 많으니까요.
[스크립트 오류가 없다]
이 부분도 굉장히 중요한 부분입니다. 스크립트 오류가 “적다”가 아니라 “없다”는 것입니다.
통상 홈페이지들에는 외부 리소스가 많이 활용되는데, 이러한 경우 오류가 자주 발생하곤 합니다. 작은 이미지 파일 누락부터 외부에서 삽입된 스크립트 소스를 제거하지 않는다거나 하는 소소한 문제들이 많이 발생합니다.
인터넷이 오랜 시간 발달하면서 사소한 스크립트 오류나 누락의 경우 매우 부드럽게 예외 처리가 되곤 합니다. 당연히 사용자 경험에서도 “오류가 난 것을 알 수 없는 순간에” 오류가 지나가기 때문에, 문제 없이 사이트 내부를 돌아다닐 수 있습니다.
다만, 이러한 사소한 문제들이 “오류가 난 것을 알 수 없는 순간에” 지나가기 때문에, 더 큰 문제를 발견할 경우 대응이 늦어질 수 있습니다. 이러한 경우는 굉장히 큰 문제로 이어질 수 있죠.
체계화된 관리 시스템을 사용하는 기업들은 저마다 모니터링 솔루션들을 도입해서 운영하고 있습니다. NewRelic 또는 DataDog 같은 제품들이 그러한 종류에 속합니다. 문제는 이러한 도구들이 스크립트 오류를 경고해 준다는 데 있습니다.
“사소한 스크립트 오류” 경고가 쌓이는 것을 제거한다면, “큰 문제”가 발생했을 때, 이 경고를 주의 깊게 보고 빠르게 대처할 수 있을 것입니다. 하지만 “사소한 오류”가 반복되는 것을 그냥 무시하게 된다면, “큰 문제”에 대한 경고도 수많은 경고 중 하나로 취급하게 되지 않을까요?
2.Deep Insight
그렇다면, 이렇게 홈페이지를 예쁘게 관리하는 기업 Revolve는 어떤 도구들을 활용하고 있을까 의문이 들었습니다. 여기 Revolve가 활용하는 몇 가지 제품들을 나열해 보겠습니다.
- Optimizely
- Cordial
- Riskified
- Loqate
- Narrative
- SkimLink
이 툴들이 어떤 역할을 하고 있는지는 내일 상세히 말씀드리도록 하겠습니다. 감사합니다.